Como en las entradas anteriores, continuamos trabajando con la App de las farmacias de Culleredo creada con App Inventor, en este caso os hablaré como podéis ver en el titulo del proceso creativo.
La aplicación la hice con ayuda de mi compañera Ainoa López, el trabajo nos lo repartimos equitativamente y hablándolo todo mediante WhatsApp, el proceso fue largo, nos ha llevado mucho tiempo y precisamos ayuda de algunos videotutoriales, y aun así hay cosas que no conseguimos hacer, como añadir un mapa al inicio, pero en general estamos muy contentas con el resultado ya que no nos imaginamos que sería tan "sencillo" crear una app.
Desde el primer momento elegimos las farmacias y teníamos como idea una pantalla principal con acceso a las diversas farmacias de Culleredo, y eso lo conseguimos, al escoger farmacia queríamos tener un acceso rápido a los horarios y poder llamar directamente desde la aplicación y también lo logramos, por el camino se nos quedó la idea de añadir un mapa que automáticamente encontrase nuestra localización y nos crease una ruta hasta la farmacia más cercana.
Como dije antes ha sido un proceso largo en el que empleamos muchas horas y tiempo, todas las imágenes de la aplicación fueron sacadas por nosotras en una tarde, vimos tutoriales como los que podéis ver a continuación, sin contar el tiempo de elaboración de la app que sin duda fue muchísimo.
Como os voy a dejar los videotutoriales que seguí para la realización, no os explicaré yo paso a paso como hacer los bloques de programación pero más abajo os dejo una presentación en la que aparecen los bloques de cada screen y una explicación breve sobre nuestra app.
- Vídeo tutoriales blog 'Programación y robotica"
- Programo ergo sum
Comenzamos a crear.
En las primeras semanas, hicimos una aplicación de prueba en la que había una pantalla inicial, una pantalla para escoger entre tres farmacias y en esta un botón de más información que accedía a la farmacia Rilo como idea de lo que queríamos conseguir más adelante, aquí os dejo una comparación del antes y el después:

 Modificamos el fondo con una imagen que nos parecía mejor estéticamente, el resto sigue igual.
Modificamos el fondo con una imagen que nos parecía mejor estéticamente, el resto sigue igual.Como podéis ver, en un principio cada botón iba acompañado de una imagen, pero nos dimos cuenta de que no se veían bien los nombres y lo modificamos como en la segunda foto.
También el fondo ha sido modificado.
Esta pantalla sigue prácticamente igual estéticamente, el titulo en la app nueva va arriba, a continuación la imagen, los botones de la primera screen permanecen pero se añade el botón maps, los horarios y la dirección.
(La farmacia de la primera screen no podéis encontrarla en la nueva app ya que mas tarde nos dimos cuenta de que pertenecía a Coruña, pero en próximas actualizaciones añadiremos otras farmacias cercanas.)
Al hacer la aplicación de prueba quedamos bastante satisfechas y al darnos cuenta de que no era tan complicado como nos imaginábamos, hicimos con mas ganas la nueva app aunque ya teníamos bastante completo el proceso y solo nos quedó añadir información, mejorar la estética y añadir farmacias.
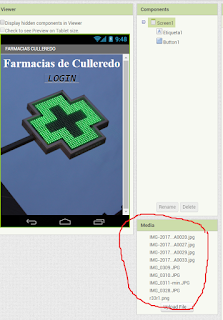
Nos encontramos en el último momento con un problema que no conseguíamos solucionar, la aplicación pesaba más de lo que soportaba el programa para crear un archivo apk, comenzamos a buscar información en Google y no encontrábamos nada, decidimos preguntar a nuestros compañeros de clase y uno de ellos, Yannick Juncal, nos dijo que también había tenido el mismo problema y que Diego Castro había resuelto el problema y le pedimos ayuda a Diego, entonces nos dijo que eliminásemos las imágenes que no fuésemos a utilizar en este apartado:

Nos gustaría que nuestra aplicación tuviese más funciones que intentaremos añadir poco a poco y dejaros en nuestros blogs como actualizarla, entre lo que nos gustaría se encuentra el mapa con la geolocalización como dijimos antes, que a su vez en el mapa se resalte de alguna forma las farmacias 24 horas, añadir audio para personas con problemas de vista o simplemente para mejorar nuestra app, pero como ya os comente poco a poco iremos intentando añadir estas funciones. Os dejo una presentación que fue expuesta en clase hace un par de semanas sobre lo que queríamos conseguir y después la presentación que os prometí al comienzo de la entrada.
Como en la anterior entrada, pulsando aquí accedéis al archivo apk con el que os descargareis esta aplicación totalmente gratuita.
Espero que os haya servido de ayuda esta entrada y hasta la próxima.












